
ajax-登录
苏林*
ajax-登录
项目描述
ajax-登录
上传时间
2021.09.01
浏览人数
684人

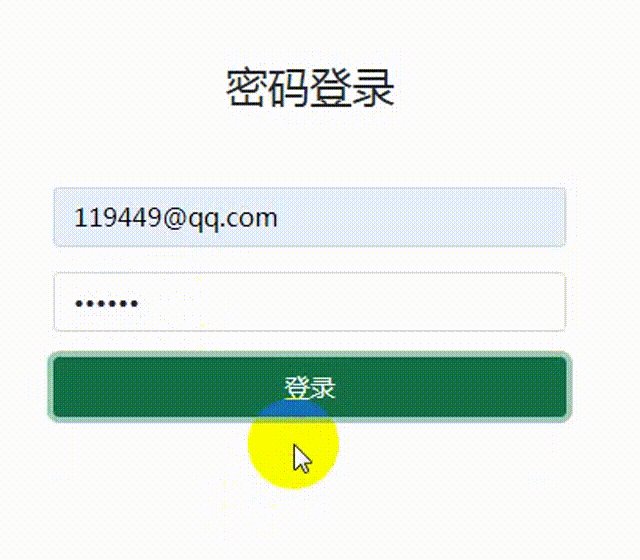
登陆成功

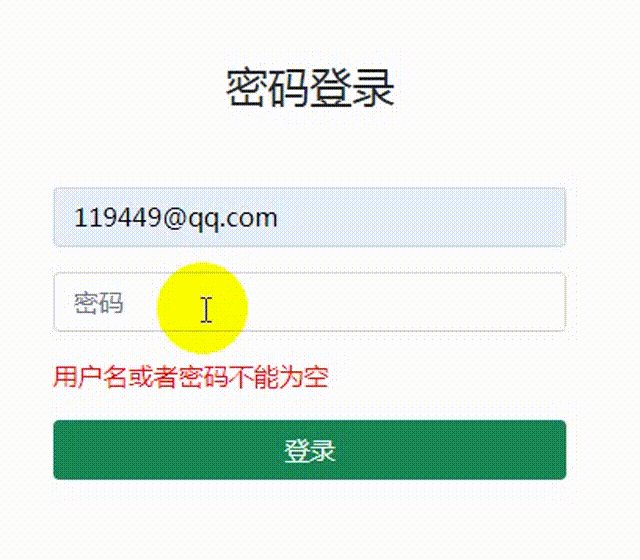
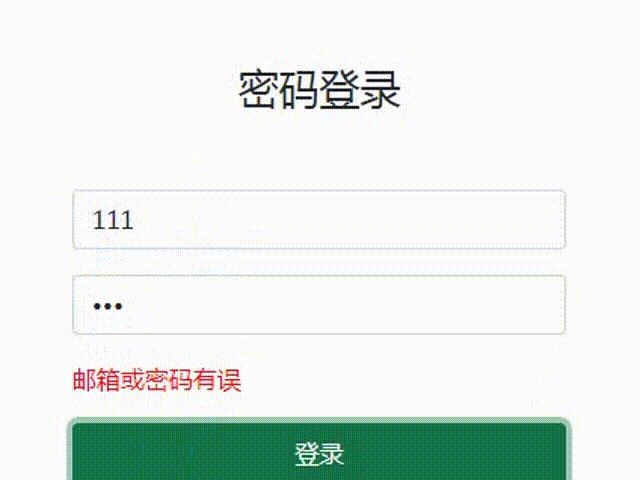
登录失败

链接部分
<!--禁止缩放--> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1.0,user-scalable=0 "> <title>登录页</title> <!--图标--> <link rel="shortcut icon" href="../img/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="../css/bootstrap.min.css"> <script src="../js/jquery.min.js"></script> <script src="../js/bootstrap.min.js"></script>
html部分
<!--头部导航--> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false"> Dropdown </a> <ul class="dropdown-menu" aria-labelledby="navbarDropdown"> <li><a class="dropdown-item" href="#">Action</a></li> <li><a class="dropdown-item" href="#">Another action</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">Something else here</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </li> </ul> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav> <div class="container-xxl"> <!-- 这个文档里有如何隐藏元素: https://blog.csdn.net/TL18382950497/article/details/108171265 --> <div class="row"> <div class="d-none d-sm-block col-sm-2 col-md-2 col-lg-4"></div> <div class="d-none d-lg-block col-lg-4"></div> <div class="col-xs-12 col-sm-8 col-md-8 col-lg-4 p-5"> <h2 class="mb-5 mt-2 text-center">密码登录</h2> <form action="#"> <div class="mb-3"> <!-- unBlur(this.value) --> <input type="text" class="form-control" placeholder="账号" id="un" onblur="ubb()"> </div> <div class="mb-3"> <input type="password" class="form-control" placeholder="密码" id="pw" onblur="ubb()"> </div> <div class="mb-3 hide error-block "> <p id="error-msg" style="color: red;"></p> </div> <div class="mb-3 text-center"> <button type="button" class="btn btn-success" style="width: 100%" onclick="sub()">登录 </button> </div> </form> </div> </div> </div>
js部分
<script type="text/javascript">
function ubb() {
let un = $("#un").val();
let pw =$("#pw").val();
if (un.length===0||pw.length===0){
$("#error-msg").text("用户名或者密码不能为空");
return false
} else{
$("#error-msg").text("");
return true
}
}
function sub() {
if (ubb()===false)return;//如果ubb是错误返回前面
let un= $("#un").val();
let pw=$("#pw").val();
// 准备好后端的接口地址
let loginUrl = "https://zhuzuoji.com/myapi/employee/login";
// 准备好后端接口需要的参数
let mouse={
key:"vv9544",
email:un,
password:pw
};
$.ajax({
url:loginUrl,
data:mouse,
type:"post",
success:function (ll) {
ll=JSON.parse(ll);
if (ll.status===true){
console.log("登录成功")
// 成功以后跳转主页
window.location.href = "http://www.mobanwang.com/";
} else{
$("#error-msg").text(ll.msg);
}
}
})
}当前作品暂无评分
还未获得评语哦~
Django
天津Java培训
天津Java培训班
天津Java培训哪家好?天津Java培训机构
java
python
ajax
天津Java培训
天津Java培训班
天津Java培训班管用吗
天津Java培训班哪家好
Java
天津Java培训
Java培训
天津编程培训
Java
Java培训班
Eclipse
Tomcat
Git
天津Java培训
Java培训
天津编程培训
Java
Java培训班
Eclipse
MyEclipse
IntelliJ IDEA
天津Java培训
Java培训班
Java开发
Java
天津Java开发培训
Eclipse
MyEclipse
天津Java培训
天津Java开发培训
天津Java培训班
Eclipse
MyEclipse
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
Java
python
web前端
天津Java培训
天津Java 培训班
天津Java培训机构
天津Java开发培训
Editplus
ltraEdit
Eclipse
天津Java培训
天津Java培训班
Java开发培训
Java培训机构
ps
ai
天津Java培训
天津Java培训班
天津Java培训机构
Java培训
Java开发培训
java
python
web
天津Java培训
天津Java培训机构
天津Java培训班
天津Java培训学校
java
python
web
天津Java培训
天津Java培训机构
天津Java培训学校
天津Java培训哪家好
Java
python
web
天津Java培训
天津Java培训学校
Java
python
web
天津Java培训
天津Java 开发培训
天津Java开发培训机构
java
python
web
天津Java培训
天津Java培训机构
Java培训班
天津Java培训学校
Java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
Java培训
Java
python
web
天津Java培训
天津Java培训机构
天津Java培训班
Java培训
java
web
python
天津Java培训
天津Java培训班
天津Java培训学校
Java培训机构
Java培训
java
python
web
天津Java培训
天津Java培训机构
Java培训
天津Java培训学校
java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
Java培训学校
java
python
web
天津Java培训
天津Java培训班
天津Java培训学校
Java培训
java
python
web
天津Java培训
天津Java配训学校
Java培训
java
web
python
天津Java培训
天津Java培训班
Java培训机构
Java培训
Java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
Java培训
java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
Java
web
python
天津Java培训
天津Java培训学校
Java培训
java
web
python
天津Java培训
天津Java培训机构
Java培训
java
web
python
天津Java培训
天津Java培训机构
Java培训
java
web
python
天津Java培训
天津Java培训机构
Java培训
java
web
python
天津Java培训
天津Java培训班
Java培训
java
web
python
天津Java培训
天津Java培训班
Java培训机构
java
python
web
天津Java培训
天津Java培训哪家好




