ajax登录
韩琳*
js,html
项目描述
ajax-登录
上传时间
2021.09.01
浏览人数
731人

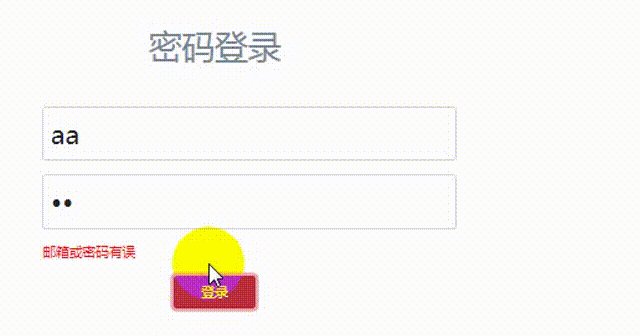
登录失败:
 登录成功并跳转
登录成功并跳转

链接部分:
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1.0,user-scalable=0 "> <title>登录页</title> <link rel="shortcut icon" href="./imgs/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="Css/bootstrap.5.1.min.css"> <script src="js/jquery.3.6.0.js"></script> <script src="js/bootstrap.5.1.min.js"></script> <title>Title</title>
html部分:
<nav class="navbar navbar-expand-lg navbar-light bg-white" style="height: 100px"> <div class="container-fluid"> <img src="imgs/aa.jpg" style="width:100px" height="50px"> <a class="navbar-brand fs-2 fw-bold m-lg-2" href="#">牛人</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active fs-4" aria-current="page" href="#">作品</a> </li> <li class="nav-item"> <a class="nav-link fs-4" href="#">课程</a> </li> <li class="nav-item dropdown fs-4"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false"> 企业文化 </a> <ul class="dropdown-menu" aria-labelledby="navbarDropdown"> <li><a class="dropdown-item" href="#">Action</a></li> <li><a class="dropdown-item" href="#">Another action</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">Something else here</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled fs-4" href="#" tabindex="-1" aria-disabled="true">关于我们</a> </li> </ul> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-warning" type="submit">Search</button> </form> </div> </div> </nav> <div class="container-xxl"> <div class="row"> <div class="d-none d-sm-block col-sm-2 col-md-2 col-lg-4"></div> <div class="d-none d-lg-block col-lg-4"style="margin-top: 100px"> <h2 class="mb-5 mt-2 text-center fs-1" style="color: lightslategray">密码登录</h2> <form action="#"> <div class="mb-3"> <input type="text" class="form-control p-2 fs-2" style="width: 500px" placeholder="账号" id="un" onblur="uh(this.value)"> </div> <div class="mb-3"> <input type="password" class="form-control p-2 fs-2"style="width: 500px" placeholder="密码" id="pw" onblur="uh(this.value)"> </div> <div class="mb-3 hide error-block "> <p id="error-msg" style="color: red;"></p> </div> <div class="mb-3 text-center"> <button type="button" class="btn btn-danger " style="width: 100px" onclick="submitForm()">登录 </button> </div> </form> </div> <div class="col-xs-12 col-sm-8 col-md-8 col-lg-4 p-5"> </div> </div> </div>
js部分:
function submitForm() {
let is =uh();
if (is===false) return;
let un = $("#un").val();
let pw = $("#pw").val();
let loginUrl = "https://zhuzuoji.com/myapi/employee/login";
let sj ={
key:"vv9544",
email: un,
password:pw
};
$.ajax({
url:loginUrl,
data:sj,
type:'post',
success:function (result) {
result = JSON.parse(result)
// console.log(result);
if (result.status===true){
console.log("登录成功");
window.location.href="https://www.iconfont.cn/search/index?searchType=icon&q=%E5%95%86%E5%9F%8E&page=1&fromCollection=1&fills=&tag="
}else {
$("#error-msg").text(result.msg);
}
}
})
}
function uh () {
let un = $("#un").val();
let pw = $("#pw").val();
if (un.length === 0 || pw.length === 0) {
$("#error-msg").text("用户名或密码不可为空")
return false;
}else {
$("#error-msg").text("");
return true;
}
}当前作品暂无评分
还未获得评语哦~
web
天津web培训
PS
AJAX
JQUERY
天津web培训
天津web前端培训
web培训
web前端培训
CSS
jQuery
天津web前端培训班
天津web前端培训
CSS
jQuery
天津web前端培训
天津web培训
天津web培训哪家好
VS Code
WebStorm
天津web前端培训
web前端培训
web前端
VS Code
WebStorm
Dreamweaver、Visual
天津web前端培训
web前端培训
web前端
前端开发培训
VS Code
DreamWeaver
天津web前端培训
web前端培训
天津前端培训
天津web培训
web前端
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
WebStorm
Eclipse
Editplus
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web培训
web前端开发培训
天津前端开发培训
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
web前端培训
天津web前端培训班
天津web前端培训机构
Visual Studio Code
Sublime Text
WebStorm
Ecli
天津web前端培训
天津web前端培训机构
web前端开发培训
天津web培训
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端培训机构
web前端培训
web前端培训班
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端开发培训
天津web培训
天津前端开发培训
HBuilder
Visual Studio Code
Sublime Text
WebS
天津web前端培训
天津web前端培训机构
天津web前端培训学校
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端培训机构
天津web前端培训班
天津web前端培训学校
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
天津web前端培训学校
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训学校
python
java
web
天津web前端培训
天津web前端培训学校
web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
天津web前端培训班
web
python
java
天津web前端培训
天津web前端培训学校
web前端培训班
web
python
java
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训
web
python
java
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训机构
web
python
java
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训哪家好