利用随机数生成
韩琳*
js,html
项目描述
利用随机数生成随机姓氏
上传时间
2021.08.29
浏览人数
776人

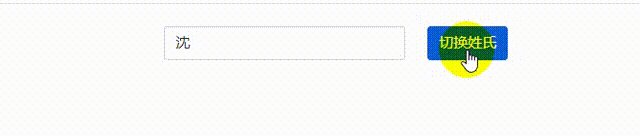
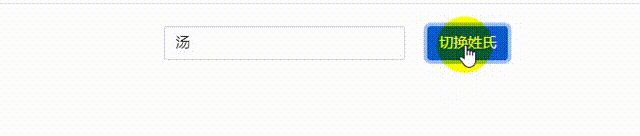
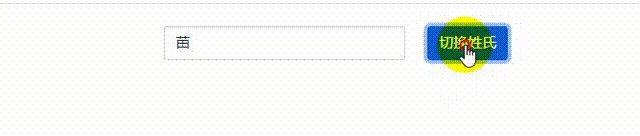
首先我们来看随机效果:

接下来代码部分
html部分
<!--<div class="container">-->
<!--<div class="row justify-content-center mt-4">-->
<!--<div class="col-xl-4"></div>-->
<!--<div class="col-xl-4">-->
<!--<div class="row">-->
<!--<div class="col-xl-8">-->
<!--<input type="text" id="nk" class="form-control">-->
<!--</div>-->
<!--<div class="col-xl-4">-->
<!--<button type="button" class="btn btn-primary" onclick="changeXS()">切换姓氏</button>-->
<!--</div>-->
<!--</div>-->
<!--</div>-->
<!--<div class="col-xl-4"></div>-->
<!--</div>-->
<!--</div>-->
2. js部分
<!--<script>-->
<!--renderXS();-->
<!--function changeXS() {-->
<!--renderXS()-->
<!--}-->
<!--function renderXS() {-->
<!--let allChars = "赵钱孙李周吴郑王冯陈楮卫蒋沈韩杨朱秦尤许何吕施张" +-->
<!--"鲁韦马苗凤花方俞任袁柳酆鲍史唐费廉岑薛雷贺倪汤" ;-->
<!--let nkLength = randInt(1, 1); //随机出姓氏的长度-->
<!--let maxIdx = allChars.length - 1;-->
<!--let nickname = "";-->
<!--for (let i = 0; i < nkLength; i++) {-->
<!--let x = randInt(0, maxIdx);-->
<!--let randChar = allChars[x];-->
<!--nickname = nickname + randChar;-->
<!--}-->
<!--$("#nk").val(nickname);-->
<!--}-->
<!--function randInt(min, max) {-->
<!--return parseInt(Math.random() * (max - min + 1)) + min;-->
<!--}-->
加油❤
当前作品暂无评分
还未获得评语哦~
web
天津web培训
PS
AJAX
JQUERY
天津web培训
天津web前端培训
web培训
web前端培训
CSS
jQuery
天津web前端培训班
天津web前端培训
CSS
jQuery
天津web前端培训
天津web培训
天津web培训哪家好
VS Code
WebStorm
天津web前端培训
web前端培训
web前端
VS Code
WebStorm
Dreamweaver、Visual
天津web前端培训
web前端培训
web前端
前端开发培训
VS Code
DreamWeaver
天津web前端培训
web前端培训
天津前端培训
天津web培训
web前端
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
WebStorm
Eclipse
Editplus
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web培训
web前端开发培训
天津前端开发培训
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
web前端培训
天津web前端培训班
天津web前端培训机构
Visual Studio Code
Sublime Text
WebStorm
Ecli
天津web前端培训
天津web前端培训机构
web前端开发培训
天津web培训
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端培训机构
web前端培训
web前端培训班
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端开发培训
天津web培训
天津前端开发培训
HBuilder
Visual Studio Code
Sublime Text
WebS
天津web前端培训
天津web前端培训机构
天津web前端培训学校
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端培训机构
天津web前端培训班
天津web前端培训学校
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
天津web前端培训学校
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训学校
python
java
web
天津web前端培训
天津web前端培训学校
web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
天津web前端培训班
web
python
java
天津web前端培训
天津web前端培训学校
web前端培训班
web
python
java
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训
web
python
java
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训机构
web
python
java
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训哪家好