
省.市.区三级选择器
苏林*
省.市.区三级选择器
项目描述
省.市.区三级选择器
上传时间
2021.08.27
浏览人数
697人

1 连接的资源文件
<!--手机端不缩放-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="../js/china.city.data.js"></script>
<script type="text/javascript" src="../js/jquery.3.6.0.js"></script>
<link rel="stylesheet" href="../css/bootstrap.5.1.min.css">
2 html部分
<div class="container"> <div class="row" style="margin-top: 200px;"> <div class="col-12 col-md-1 col-xl-3"></div> <div class="col-12 col-md-10 col-xl-6"> <div class="row"> <div class="col-12 col-md-4 mt-4"> <select name="province" id="province" class="form-control form-select"> <option>--请选择省份--</option> </select> </div> <div class="col-12 col-md-4 mt-4"> <select name="city" id="city" class="form-control form-select"> <option>--请选择城市--</option> </select> </div> <div class="col-12 col-md-4 mt-4"> <select name="area" id="area" class="form-control form-select"> <option>--请选择区县--</option> </select> </div> </div> </div> <div class="col-12 col-md-1 col-xl-3"></div> </div> </div>
3 js代码部分
PROVINCE_DATA.forEach(function (item) {
// console.log(item);
let proOpt = "<option>"+item.name+"</option>";
$("#province").append(proOpt);
})
//province 省份/city 城市/ area,District 区
let pro_idx =null;//设定一个全局的变量 用来记录选中省份的索引
$("#province").change(function () {
let x = $(this).val();
if (!x.startsWith("--")) {
let cities = [];
//循环查找当前省份下的所有城市
PROVINCE_DATA.forEach(function (item, idx) {
if (item.name === x) {//如果哪个省份的=x,就是找到省份
pro_idx = idx; //改变了pro_idx ,有了第二个值
cities = item.city; //找到所在的数组
}
});//这个循环结束找到你所选择的城市数据
$("#city").empty(); //清空 每次查找完要清空之前的查找
$("#city").append("<option>--请选择城市--</option>"); //追加默认
//循环当前省份下的所有城市,并追加选项
cities.forEach(function (item) {
let cityOpt = "<option>" + item.name + "</option>";
$("#city").append(cityOpt);
})
}
});
$("#city").change(function () {
let cityName = $(this).val();
let onePro = PROVINCE_DATA[pro_idx];//你选中的城市肯定在这个省份里 [pro_idx]索引
// console.log(cityName);
//console.log(onePro);
let areas = [];
onePro.city.forEach(function (i) {
if(cityName===i.name){ //cityName和i.name对应上的话,找到所在的城市
areas = i.area;
}
});
$("#area").empty();//每多一次追加就要多一次清空
// $("#area").remove(); 移除
$("#area").append("<option>--请选择区县--</option>")//先移除再追加
areas.forEach(function (i) {
// console.log(i);//把所有的县找出来
$("#area").append("<option>"+i+"</option>");
})
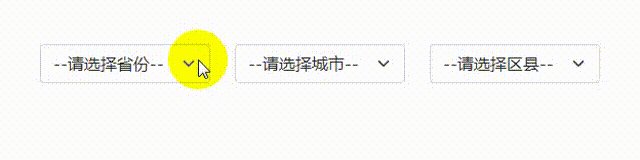
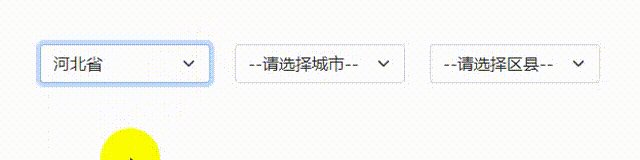
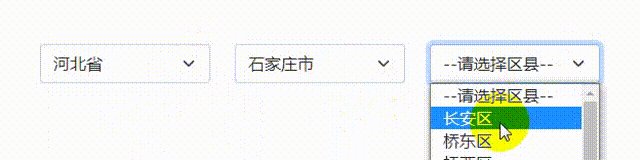
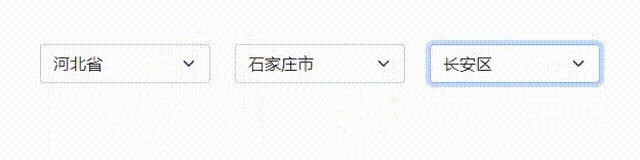
})效果演示

当前作品暂无评分
还未获得评语哦~
Django
天津Java培训
天津Java培训班
天津Java培训哪家好?天津Java培训机构
java
python
ajax
天津Java培训
天津Java培训班
天津Java培训班管用吗
天津Java培训班哪家好
Java
天津Java培训
Java培训
天津编程培训
Java
Java培训班
Eclipse
Tomcat
Git
天津Java培训
Java培训
天津编程培训
Java
Java培训班
Eclipse
MyEclipse
IntelliJ IDEA
天津Java培训
Java培训班
Java开发
Java
天津Java开发培训
Eclipse
MyEclipse
天津Java培训
天津Java开发培训
天津Java培训班
Eclipse
MyEclipse
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
Java
python
web前端
天津Java培训
天津Java 培训班
天津Java培训机构
天津Java开发培训
Editplus
ltraEdit
Eclipse
天津Java培训
天津Java培训班
Java开发培训
Java培训机构
ps
ai
天津Java培训
天津Java培训班
天津Java培训机构
Java培训
Java开发培训
java
python
web
天津Java培训
天津Java培训机构
天津Java培训班
天津Java培训学校
java
python
web
天津Java培训
天津Java培训机构
天津Java培训学校
天津Java培训哪家好
Java
python
web
天津Java培训
天津Java培训学校
Java
python
web
天津Java培训
天津Java 开发培训
天津Java开发培训机构
java
python
web
天津Java培训
天津Java培训机构
Java培训班
天津Java培训学校
Java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
Java培训
Java
python
web
天津Java培训
天津Java培训机构
天津Java培训班
Java培训
java
web
python
天津Java培训
天津Java培训班
天津Java培训学校
Java培训机构
Java培训
java
python
web
天津Java培训
天津Java培训机构
Java培训
天津Java培训学校
java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
Java培训学校
java
python
web
天津Java培训
天津Java培训班
天津Java培训学校
Java培训
java
python
web
天津Java培训
天津Java配训学校
Java培训
java
web
python
天津Java培训
天津Java培训班
Java培训机构
Java培训
Java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
Java培训
java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
Java
web
python
天津Java培训
天津Java培训学校
Java培训
java
web
python
天津Java培训
天津Java培训机构
Java培训
java
web
python
天津Java培训
天津Java培训机构
Java培训
java
web
python
天津Java培训
天津Java培训机构
Java培训
java
web
python
天津Java培训
天津Java培训班
Java培训
java
web
python
天津Java培训
天津Java培训班
Java培训机构
java
python
web
天津Java培训
天津Java培训哪家好




