
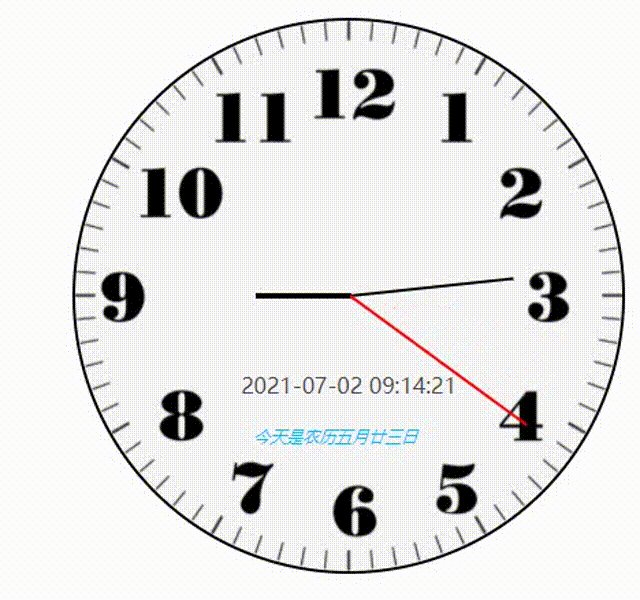
JavaScript制作电子时钟
苏林*
JavaScript制作电子时钟
项目描述
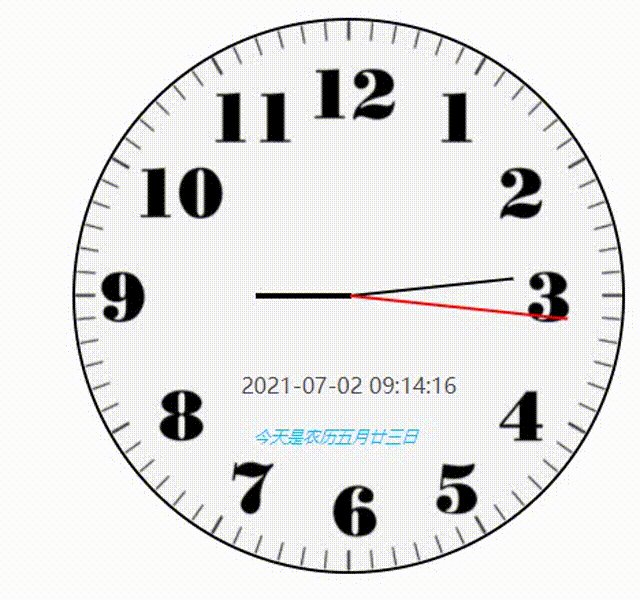
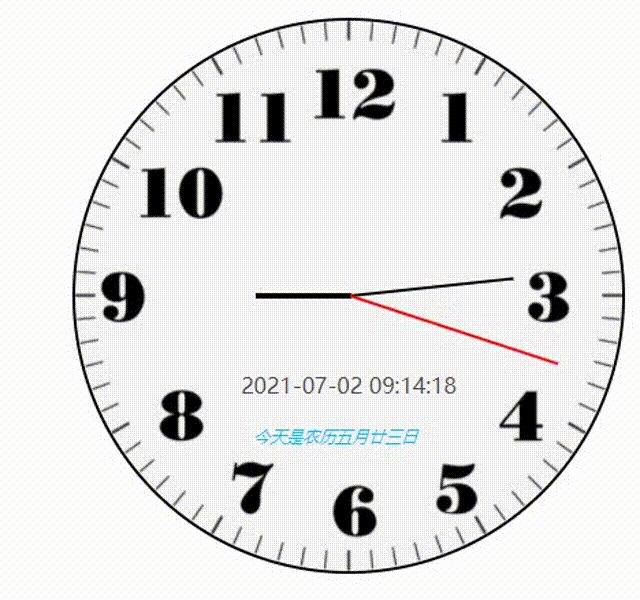
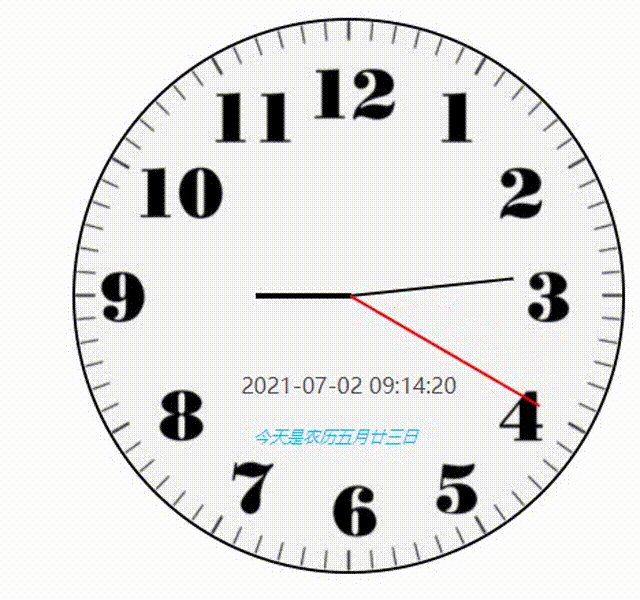
JavaScript制作电子时钟
上传时间
2021.07.01
浏览人数
960人

web
<div class="round">
<div class="hour"></div>
<div class="minute"></div>
<div class="second"></div>
<div class="digitDate">
<p class="txt"></p>
</div>
<div class="chineseDate">
<i class="cTxt"></i>
</div>
</div>
css
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.round{
border: 2px solid black; /*外圆圈宽度*/
width: 400px;
height: 400px;
border-radius: 50%; /*边框圆角的弧度*/
background-image: url("../img/表盘.jpg");
margin: 100px 0 0 400px; /*左右的距离*/
background-size: 400px 400px;
position: relative;
}
.hour{
height: 70px;
width: 4px;
background: black;
position: absolute;
transform-origin: 50% 100%;
margin: 130px 0 0 200px;
}
.minute{
height: 120px;
width: 2px;
background: black;
position: absolute;
transform-origin: 50% 100%;
margin: 80px 0 0 200px;
}
.second{
height: 160px;
width: 2px;
background: red;
position: absolute;
transform-origin: 50% 100%;
margin: 40px 0 0 200px;
}
.digitDate{
position: absolute;
width: 200px;
height: 30px;
margin: 250px 0 0 90px;
}
.txt{
height: 30px;
line-height: 30px;
text-align: center;
color: #4b4b4b;
margin-left: 20px;
}
.chineseDate{
height: 20px;
width: 140px;
position: absolute;
margin: 290px 0 0 130px;
}
.cTxt{
height: 20px;
line-height: 20px;
text-align: center;
color: deepskyblue;
font-size: 10px;
}js
<script type="text/javascript">
//获取当前日期时间;
function getTime(){
let time = new Date();
let y = time.getFullYear();
let m = time.getMonth()+1;
let d = time.getDate();
let sec = time.getSeconds();
let min = time.getMinutes();
let ho = time.getHours();
let nowTime = [y,m,d,ho,min,sec];
return nowTime;
}
//执行指针位移;
function transform(){
let hour = getTime()[3];
let minute = getTime()[4];
let second = getTime()[5];
$(".second").css({"transform":"rotate("+second*6+"deg)"});
$(".minute").css({"transform":"rotate("+minute*6+"deg)"});
if (hour<12){
$(".hour").css({"transform":"rotate("+hour*30+"deg)"});
}
else {
hour = hour-12;
$(".hour").css({"transform":"rotate("+hour*30+"deg)"});
}
}
//显示数字时钟;
function displayDigitTime(){
let y = getTime()[0];
let m = getTime()[1];
let d = getTime()[2];
let min = getTime()[4];
let sec = getTime()[5];
sec = sec <10? "0"+sec:sec;
min = min <10? "0"+min:min;
let ho2 = getTime()[3];
ho2 = ho2 <10? "0"+ho2:ho2;
d = d <10? "0"+d:d;
m = m <10? "0"+m:m;
let txt = y+"-"+m+"-"+d+" "+ ho2+":"+min+":"+sec;
return txt;
}
//显示农历时间,通过导入lunar包计算农历日期:
function displayChineseDate(){
let y2 = getTime()[0];
let m2 = getTime()[1];
let d2 = getTime()[2];
let chineseDate = calendar.solar2lunar(y2,m2,d2);
let chineseMon = chineseDate.IMonthCn;
let chineseDay = chineseDate.IDayCn;
let cTxt = "今天是农历"+chineseMon+chineseDay+"日";
return cTxt;
}
//主函数
window.onload = function () {
transform();
let txt = displayDigitTime();
$(".txt").text(txt);
let cTxt = displayChineseDate();
$(".cTxt").text(cTxt);
;
setInterval(function () {
transform();
let txt = displayDigitTime();
$(".txt").text(txt);
let cTxt = displayChineseDate();
$(".cTxt").text(cTxt);
},1000)
}
</script>示例

当前作品暂无评分
还未获得评语哦~
Django
天津Java培训
天津Java培训班
天津Java培训哪家好?天津Java培训机构
java
python
ajax
天津Java培训
天津Java培训班
天津Java培训班管用吗
天津Java培训班哪家好
Java
天津Java培训
Java培训
天津编程培训
Java
Java培训班
Eclipse
Tomcat
Git
天津Java培训
Java培训
天津编程培训
Java
Java培训班
Eclipse
MyEclipse
IntelliJ IDEA
天津Java培训
Java培训班
Java开发
Java
天津Java开发培训
Eclipse
MyEclipse
天津Java培训
天津Java开发培训
天津Java培训班
Eclipse
MyEclipse
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
C/C++
Java
Python
天津Java培训
天津Java开发培训
天津Java培训班
Java开发培训
Java
python
web前端
天津Java培训
天津Java 培训班
天津Java培训机构
天津Java开发培训
Editplus
ltraEdit
Eclipse
天津Java培训
天津Java培训班
Java开发培训
Java培训机构
ps
ai
天津Java培训
天津Java培训班
天津Java培训机构
Java培训
Java开发培训
java
python
web
天津Java培训
天津Java培训机构
天津Java培训班
天津Java培训学校
java
python
web
天津Java培训
天津Java培训机构
天津Java培训学校
天津Java培训哪家好
Java
python
web
天津Java培训
天津Java培训学校
Java
python
web
天津Java培训
天津Java 开发培训
天津Java开发培训机构
java
python
web
天津Java培训
天津Java培训机构
Java培训班
天津Java培训学校
Java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
Java培训
Java
python
web
天津Java培训
天津Java培训机构
天津Java培训班
Java培训
java
web
python
天津Java培训
天津Java培训班
天津Java培训学校
Java培训机构
Java培训
java
python
web
天津Java培训
天津Java培训机构
Java培训
天津Java培训学校
java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
Java培训学校
java
python
web
天津Java培训
天津Java培训班
天津Java培训学校
Java培训
java
python
web
天津Java培训
天津Java配训学校
Java培训
java
web
python
天津Java培训
天津Java培训班
Java培训机构
Java培训
Java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
Java培训
java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
java
python
web
天津Java培训
天津Java培训班
天津Java培训机构
Java
web
python
天津Java培训
天津Java培训学校
Java培训
java
web
python
天津Java培训
天津Java培训机构
Java培训
java
web
python
天津Java培训
天津Java培训机构
Java培训
java
web
python
天津Java培训
天津Java培训机构
Java培训
java
web
python
天津Java培训
天津Java培训班
Java培训
java
web
python
天津Java培训
天津Java培训班
Java培训机构
java
python
web
天津Java培训
天津Java培训哪家好




