20分钟学会浏览页面触底加载页面内容
丁*
jQuery 触底加载
项目描述
20分钟学会浏览页面触底加载页面内容
上传时间
2020.09.09
浏览人数
2164人

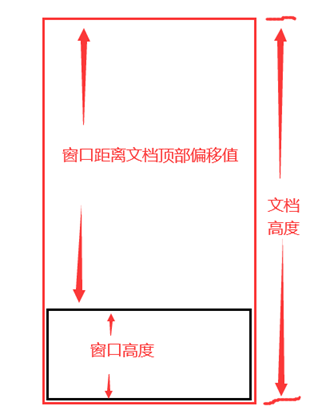
首先,我们要先了解4个高度
① $(window).scrollTop() çè 窗口距离文档顶部偏移值
② $(window).height() çè 窗口高度
③ $(document).height() çè 文档高度
④ $(".最后一个元素").offset().top çè 最后一个元素距离顶部偏移值
所以当①+②=③时,
也就是
窗口距离文档顶部偏移值+窗口高度=文档高度 时,发生触底
示意图:

.scroll() 方法:
当用户滚动指定的元素时,会发生 scroll 事件。
scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口)。
scroll() 方法触发 scroll 事件,或规定当发生 scroll 事件时运行的函数。
核心代码:
$(window).scroll(function() {
var h1 = $(window).scrollTop();
var h2 = $(window).height();
var h3 = $(document).height();
var hh = h1 + h2;
if (hh == h3) {
console.log("执行Ajax")
hqsj();
}
})
var cdcs = -1;
function hqsj() {
cdcs++;
var tt = 1 + 40 * cdcs;
// console.log(tt);
$.ajax({
url: "https://api.jisuapi.com/news/get",
type: "get",
async: true,
dataType: "JSONP",
data: {
"channel": "头条",
"num": 40,
"start": tt,
"appkey": "马赛克马赛克马赛克",
},
success: function(res) {
var obj = res.result.list;
for (let k in obj) {
var $li = $("<li></li>");
var maincont = (obj[k]["content"]);
var $div = $("<div></div>");
var $p = $("<p></p>");
k = Number(k);
$p.text(k + 1 + 40 * cdcs);
$div.html(maincont);
$li.append($p).append($div);
// $li.append($p+$div);
$(".container>ul").append($li)
}
},
error: function(e) {
console.log(e);
}
})
}
网址: https://www.xmodule.top/Item/getjsnews/getjsnews.html