Vue项目功能展示1.3
叶世*
js,web,前端
项目描述
一周vue实现移动端登录打卡,低仿微信界面
上传时间
2020.09.06
浏览人数
1034人

所用软件:webstream
开发工具&组件:vue&vant
项目名称cool
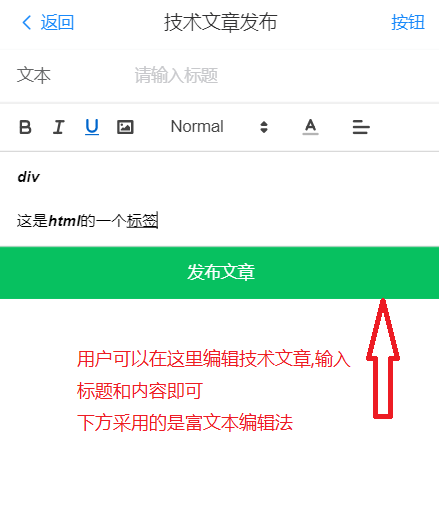
接下来就是我的页面中我的文章发布功能(结合富文本使用方法):

代码部分:
<template>
<div>
<!--
中文文档:
https://www.kancloud.cn/liuwave/quill/1409369
-->
<quill-editor ref="myTextEditor"
:content="content"
:options="editorOption"
@change="onEditorChange($event)">
</quill-editor>
</div>
</template>
<script>
import Vue from 'vue';
import {NavBar, Toast, Uploader,Field,} from 'vant';
Vue.use(NavBar);
Vue.use(Toast);
Vue.use(Uploader);
Vue.use(Field);
import {quillEditor} from 'vue-quill-editor'
import 'quill/dist/quill.snow.css'
export default {
name: "EditBlog",
components: {quillEditor},
data() {
return {
content: "",
editorOption: {
placeholder: '在这里编辑博客正文...',
modules:{toolbar:[
['bold', 'italic', 'underline', 'image'],
[{ 'size': ['small', false, 'large', 'huge'] }],
[{ 'color': [] }],
[{ 'align': [] }],
]}
}
}
},
methods: {
onEditorChange({editor, html}) {
function getLength(val) {
var str = new String(val);
var bytesCount = 0;
for (var i = 0 ,n = str.length; i < n; i++) {
var c = str.charCodeAt(i);
if ((c >= 0x0001 && c <= 0x007e) || (0xff60<=c && c<=0xff9f)) {
bytesCount += 1;
} else {
bytesCount += 2;
}
}
return bytesCount;
}
this.content = html;
if(getLength(html) > 5242880){
Toast.fail('发布内容最大不能超过5mb')
}
}
}
}
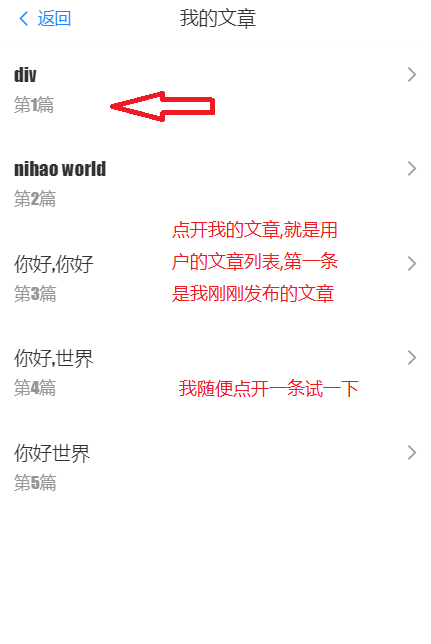
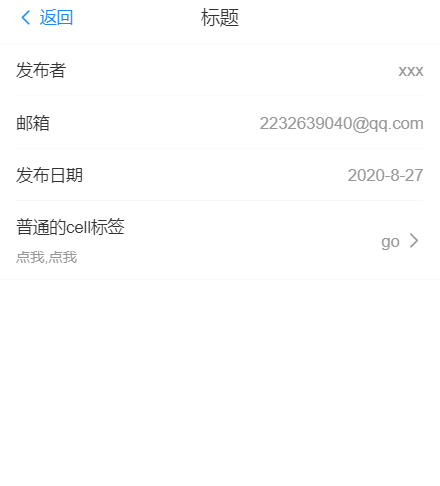
</script>发布成功后会转到我的文章页面

代码部分(文章列表):
Vue.use(NavBar);
Vue.use(Toast);
Vue.use(Uploader);
export default {
name: "LookBlog",
data() {
return {
arr: '',
particulars: [], // 详情
id_m:'',
index:''
}
},
methods: {
onClickLeft() {
Toast('已返回');
this.$router.push('./')
},
LookBlog() {
var email = this.$getCookie('emp_email');
var Url = 'https://zhuzuoji.com/myapi/blog/findmyblog?key=vv9544&email=' + email;
var _this = this;
this.$axios.get(Url).then((result) => {
_this.arr = result.data.moments; // 给arr一个数组
}).catch((error) => {
Toast.fail('404')
})
},
toRegist: function (index) { // 直接push跳转 获取指定索引中的id
Toast.loading('加载中...');
let id_1 = this.arr[index].news_id;
this.$router.push({path:"/blog_par",query:{key:id_1}}); //路由守护
},
},
mounted() {
this.LookBlog();
}
}
</script>

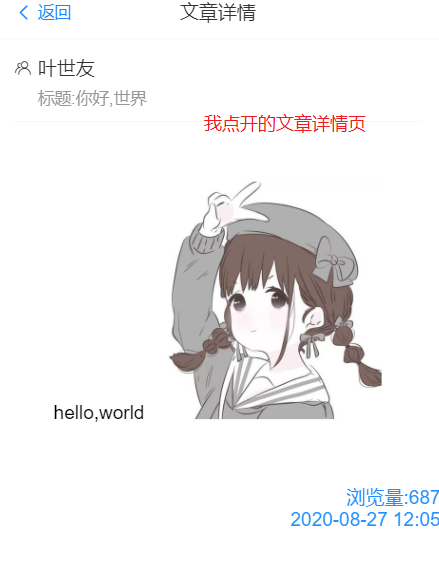
代码部分(文章详情):
<template>
<div>
<van-nav-bar
title="文章详情"
left-text="返回"
left-arrow
@click-left="onClickLeft"
/>
<van-cell icon="friends-o" :title='particulars.news_user_name' :label=' "标题:" + particulars.news_title' size="large"/>
<div style="text-align: center; margin:50px 0 50px 0;">
<div v-html="particulars.news_content" class="cont"></div>
</div>
<div style="text-align: right;list-style-type:none; color:dodgerblue;">
<li>浏览量:{{particulars.news_view}}</li>
<li>{{particulars.news_time2}}</li>
</div>
</div>
</template>
<script>
import Vue from 'vue';
import {NavBar, Toast, Uploader} from 'vant';
Vue.use(NavBar);
Vue.use(Toast);
Vue.use(Uploader);
export default {
name: "blog_par",
data() {
return {id_1: '', particulars: {}}
},
methods: {
onClickLeft() {
this.$router.push('./LookBlog')
},
par() {
let ku = this.$route.query.key;
var Url = 'https://zhuzuoji.com/myapi/blog/findblogbyblogid?blog_id=' + ku + '&key=vv9544';
var _this = this;
this.$axios.get(Url).then((result) => {
_this.particulars = result.data.moments;
}).catch((error) => {
Toast.fail('404')
})
},
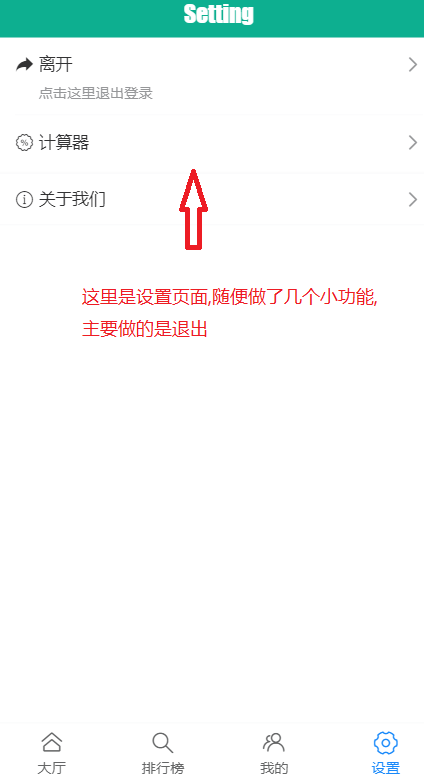
}, 返回主页面,点击设置:

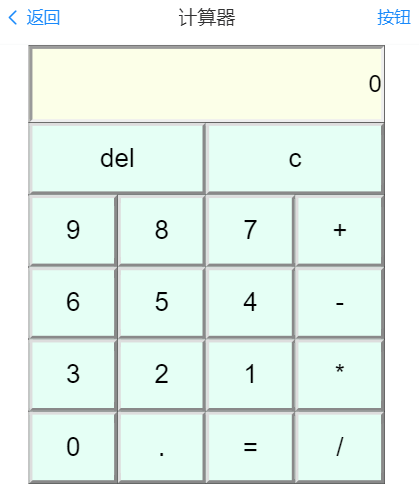
分别打开计算器和关于我们


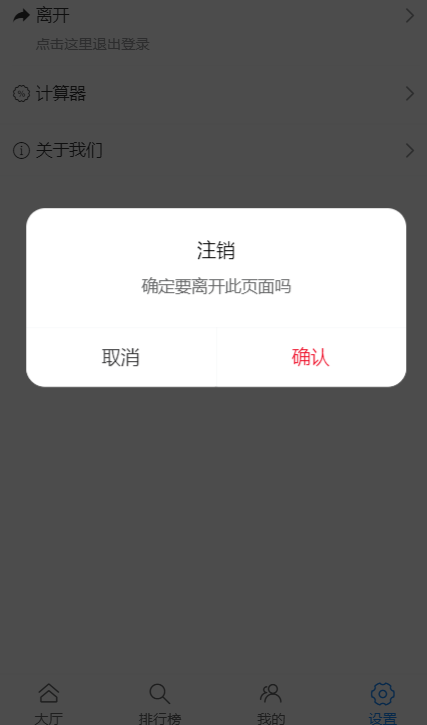
接下来主要是退出部分:


代码部分(注销):
Vue.use(Cell);
Vue.use(CellGroup);
Vue.use(Icon);
Vue.use(Toast);
Vue.use(Dialog);
export default {
components: {
[Dialog.Component.name]: Dialog.Component,
},
name: "set",
methods: {
out() {
var _this = this;
function beforeClose(action, done) {
if (action === 'confirm') {
setTimeout(done, 1000);
this.$removeCookie('emp_name');
this.$removeCookie('emp_email');
this.$removeCookie('emp_inte');
this.$removeCookie('emp_avatar');
Toast.loading({
message: '正在注销...',
});
_this.$router.push('./Login');
} else {
done();
}
}
var name = this.$getCookie('emp_name');
if (name) {
Dialog.confirm({
title: '注销',
message: '确定要离开此页面吗',
beforeClose,
});
} else {
Toast.fail('当前未在登录状态');
}
},
gocir() {
this.$router.push('./cir')
}
}
}好了,这就是这个小项目的全部内容了
代码不足请多包涵,谢谢观看
当前作品暂无评分
还未获得评语哦~
web
天津web培训
PS
AJAX
JQUERY
天津web培训
天津web前端培训
web培训
web前端培训
CSS
jQuery
天津web前端培训班
天津web前端培训
CSS
jQuery
天津web前端培训
天津web培训
天津web培训哪家好
VS Code
WebStorm
天津web前端培训
web前端培训
web前端
VS Code
WebStorm
Dreamweaver、Visual
天津web前端培训
web前端培训
web前端
前端开发培训
VS Code
DreamWeaver
天津web前端培训
web前端培训
天津前端培训
天津web培训
web前端
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
WebStorm
Eclipse
Editplus
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web培训
web前端开发培训
天津前端开发培训
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
web前端培训
天津web前端培训班
天津web前端培训机构
Visual Studio Code
Sublime Text
WebStorm
Ecli
天津web前端培训
天津web前端培训机构
web前端开发培训
天津web培训
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端培训机构
web前端培训
web前端培训班
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端开发培训
天津web培训
天津前端开发培训
HBuilder
Visual Studio Code
Sublime Text
WebS
天津web前端培训
天津web前端培训机构
天津web前端培训学校
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端培训机构
天津web前端培训班
天津web前端培训学校
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
天津web前端培训学校
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训学校
python
java
web
天津web前端培训
天津web前端培训学校
web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
天津web前端培训班
web
python
java
天津web前端培训
天津web前端培训学校
web前端培训班
web
python
java
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训
web
python
java
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训机构
web
python
java
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训哪家好