移动端Cell布局功能展示
叶世*
js,web,前端
项目描述
仿造手机端设置单元格布局,用户可根据不同的场景,采用不同的功能,已完成当前所需,提供更为便利的出行环境
上传时间
2020.08.22
浏览人数
992人

开发工具:WebStorm
调用插件:vant
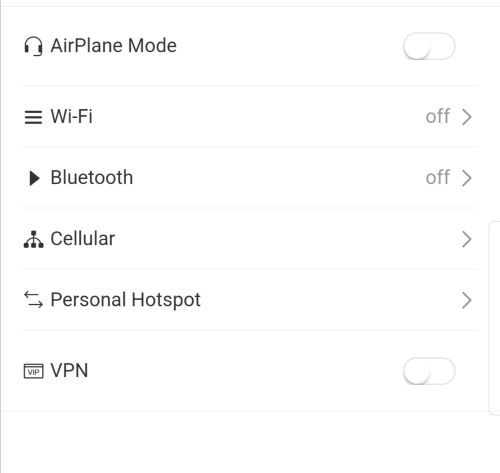
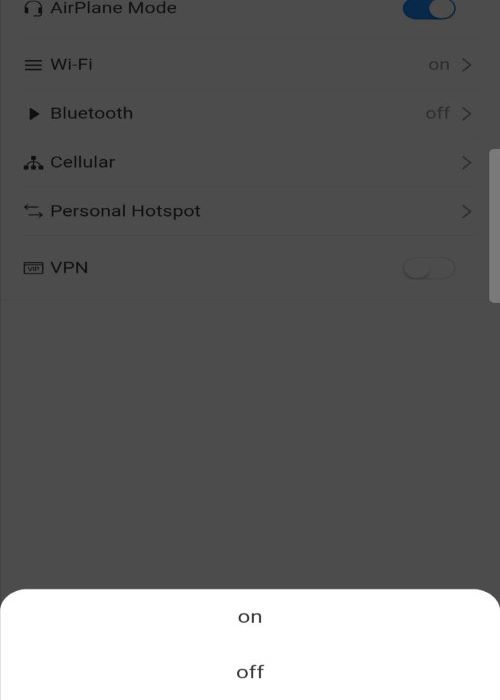
首先让我们通过手机访问一下搭建完成之后的效果界面:
可以看出这里的页面和手机中设置的页面十分相似,其中包含飞行模式,wifi按钮,蓝牙,vpn开关等等..

在这里来说明一下案例设计原理:
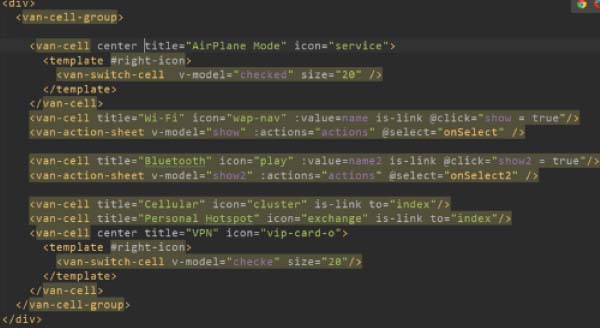
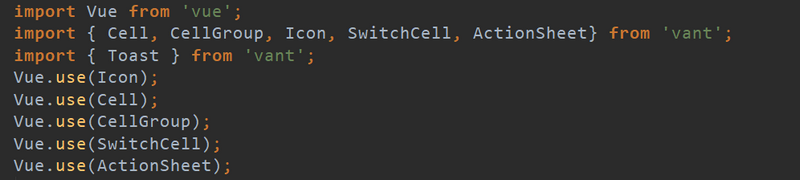
十分简单,打开vue项目下载插件vant,将vant自带的用法引入到vue项目中,以其能够在html中的运用
这里我引入了图标单元格,switch开关


注意 :如果想要将switch开关和图标单元格一起使用,需要在标签内放入一个center属性,否则单元格下方会多处一行空白
点击手机端页面中的按钮功能,按钮转变为蓝色,表示按钮属性自动转为true,并发生对手机相应的处理过程(这里没有写到)

Cellular按钮用到的是一个选择菜单,初始值false属性,对应为off,点击单元格选择on,此时属性转换为true,并完成一系列操作

下方的cellular点击单元格发生的路由跳转用的则是vant官方提供的to属性值来完成的,此时跳转到我写好的一个404页面中

是不是对手机自带的设置页面有了更深的了解呢.
本案例仅供参考,谢谢观看..
当前作品暂无评分
还未获得评语哦~
web
天津web培训
PS
AJAX
JQUERY
天津web培训
天津web前端培训
web培训
web前端培训
CSS
jQuery
天津web前端培训班
天津web前端培训
CSS
jQuery
天津web前端培训
天津web培训
天津web培训哪家好
VS Code
WebStorm
天津web前端培训
web前端培训
web前端
VS Code
WebStorm
Dreamweaver、Visual
天津web前端培训
web前端培训
web前端
前端开发培训
VS Code
DreamWeaver
天津web前端培训
web前端培训
天津前端培训
天津web培训
web前端
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
WebStorm
Eclipse
Editplus
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web培训
web前端开发培训
天津前端开发培训
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
web前端培训
天津web前端培训班
天津web前端培训机构
Visual Studio Code
Sublime Text
WebStorm
Ecli
天津web前端培训
天津web前端培训机构
web前端开发培训
天津web培训
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端培训机构
web前端培训
web前端培训班
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端开发培训
天津web培训
天津前端开发培训
HBuilder
Visual Studio Code
Sublime Text
WebS
天津web前端培训
天津web前端培训机构
天津web前端培训学校
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端培训机构
天津web前端培训班
天津web前端培训学校
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
天津web前端培训学校
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训学校
python
java
web
天津web前端培训
天津web前端培训学校
web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
天津web前端培训班
web
python
java
天津web前端培训
天津web前端培训学校
web前端培训班
web
python
java
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训
web
python
java
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训机构
web
python
java
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训哪家好