微信小程序—老黄历
许*
日期选择器,wx.request
项目描述
利用日期选择器和wx.request方法调用三方接口完成微信小程序老黄历的制作
上传时间
2020.01.17
浏览人数
1336人

开发环境:微信开发者工具
作者:睿萌萌
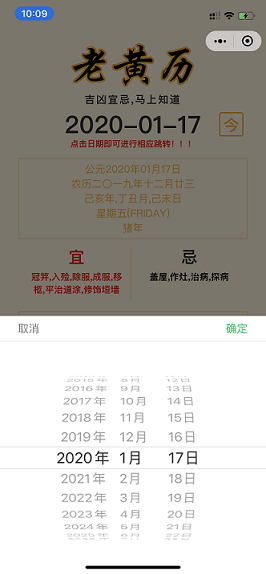
当打开小程序时,会调用当前系统时间,拉取到当天的数据,进行显示,如下图:

点击日期会跳出一个日期选择器,当用户选择相应的日期确认后,会跳转到选定日期。如下图:

当用户点击日期旁边的“今”按钮,会回到今天,显示当天的老黄历。
该小程序中日期选择器调用微信官方日期选择器,代码如下:
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}} </view>
</picker></view>小程序中还用到了wx.request,类似于ajax,向后台发送请求,后台得到请求以后返回前端,实现局部刷新,代码如下:
wx.request({
url: 'https://api.jisuapi.com/huangli/date',
data:{
year: saerchdate[0],
month: saerchdate[1],
day: saerchdate[2],
appkey:'yourappkey'
},
success:(res)=>{
console.log(res);
this.setData({
result:res
})
}
})其中url为地址,data内为传递给后台的值,后台接到值成功后success会得到一个返回值res,我们把这个值赋值给data里面的值在进行调用即可。
在微信小程序搜索:睿萌萌的大胡萝卜
或扫描小程序码:

当前作品暂无评分
还未获得评语哦~
web
天津web培训
PS
AJAX
JQUERY
天津web培训
天津web前端培训
web培训
web前端培训
CSS
jQuery
天津web前端培训班
天津web前端培训
CSS
jQuery
天津web前端培训
天津web培训
天津web培训哪家好
VS Code
WebStorm
天津web前端培训
web前端培训
web前端
VS Code
WebStorm
Dreamweaver、Visual
天津web前端培训
web前端培训
web前端
前端开发培训
VS Code
DreamWeaver
天津web前端培训
web前端培训
天津前端培训
天津web培训
web前端
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
WebStorm
Eclipse
Editplus
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
AndroidStudio
Eclipse
Xcode
Web Storm
天津WEB前端培训
天津WEB培训
天津前端培训
天津WEB前端培训班
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web培训
web前端开发培训
天津前端开发培训
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
web前端培训
天津web前端培训班
天津web前端培训机构
Visual Studio Code
Sublime Text
WebStorm
Ecli
天津web前端培训
天津web前端培训机构
web前端开发培训
天津web培训
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端培训机构
web前端培训
web前端培训班
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端开发培训
天津web培训
天津前端开发培训
HBuilder
Visual Studio Code
Sublime Text
WebS
天津web前端培训
天津web前端培训机构
天津web前端培训学校
Dreamweaver
HBuilder
Visual Studio Code
天津web前端培训
天津web前端培训机构
天津web前端培训班
天津web前端培训学校
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
天津web前端培训学校
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训学校
python
java
web
天津web前端培训
天津web前端培训学校
web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
天津web前端培训班
web
python
java
天津web前端培训
天津web前端培训学校
web前端培训班
web
python
java
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
天津web前端培训机构
web前端培训
web
python
java
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训机构
web前端培训
web
java
python
天津web前端培训
天津web前端培训班
web前端培训机构
web
python
java
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训班
web
java
python
天津web前端培训
天津web前端培训哪家好